css绘图(上):教你用CSS做一个吃豆人!!!
本文共 118 字,大约阅读时间需要 1 分钟。
教你用CSS做一个吃豆人!!!
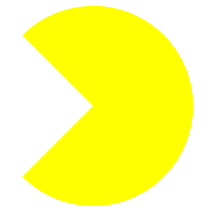
不用ps,就用css绘制一个图形。 如图: 其实很简单,设置一个盒子的宽高为零,然后设置他周围的外边框的像素为合适的值,然后再用圆角让他变成一个圆,再然后设置左边框为透明属性,就可以得到如图。 代码如下:
其实很简单,设置一个盒子的宽高为零,然后设置他周围的外边框的像素为合适的值,然后再用圆角让他变成一个圆,再然后设置左边框为透明属性,就可以得到如图。 代码如下: 
转载地址:http://spgwz.baihongyu.com/
你可能感兴趣的文章
MySQL5.7.37windows解压版的安装使用
查看>>
mysql5.7免费下载地址
查看>>
mysql5.7命令总结
查看>>
mysql5.7安装
查看>>
mysql5.7性能调优my.ini
查看>>
MySQL5.7新增Performance Schema表
查看>>
Mysql5.7深入学习 1.MySQL 5.7 中的新增功能
查看>>
Webpack 之 basic chunk graph
查看>>
Mysql5.7版本单机版my.cnf配置文件
查看>>
mysql5.7的安装和Navicat的安装
查看>>
mysql5.7示例数据库_Linux MySQL5.7多实例数据库配置
查看>>
Mysql8 数据库安装及主从配置 | Spring Cloud 2
查看>>
mysql8 配置文件配置group 问题 sql语句group不能使用报错解决 mysql8.X版本的my.cnf配置文件 my.cnf文件 能够使用的my.cnf配置文件
查看>>
MySQL8.0.29启动报错Different lower_case_table_names settings for server (‘0‘) and data dictionary (‘1‘)
查看>>
MYSQL8.0以上忘记root密码
查看>>
Mysql8.0以上重置初始密码的方法
查看>>
mysql8.0新特性-自增变量的持久化
查看>>
Mysql8.0注意url变更写法
查看>>
Mysql8.0的特性
查看>>
MySQL8修改密码报错ERROR 1819 (HY000): Your password does not satisfy the current policy requirements
查看>>